Статистика
|

|
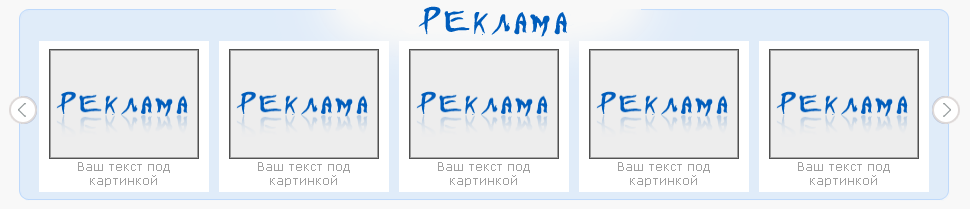
Вставить этот код туда, где хотим видеть слайдер:
Code <link rel="stylesheet" type="text/css" href="http://s77.ucoz.ru/css/krasivyj_slajder.css" media="all">
<script type="text/javascript" src="http://s77.ucoz.ru/js/krasivyj_slajder.js"></script>
<div id="preview-contanier"><div class="arrow-left"></div><div id="preview" class="ie6"><ul>
<li class="preview-tumb panel"><a href="http://gigawarez.3dn.ru/" ><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
</ul></div><div class="arrow-right"></div></div>
Загрузить, скачать Скрипты, Слайдер под рекламное место бесплатно.
Скачать бесплатно
бесплатно и без регистрации
download free
|
|

|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|
Партнёрство №1
Комментарии
n1kee__ Написал: Всем советую.Поставил,работает отлично! 
Копилка
Yandex Money
41001587371014
|
|

